How to fix total blocking time (TBT) in WordPress
Total Blocking Time (TBT) has great impact on the performance of website. TBT is also one of the important metrics in algorithm of Google Page Speed Insights and GTmetrix to decide performance scores. Although TBT is not part of three Core Web Vitals(CWV) but it does affect CWVs, page speed scores and real user experience. So, it is important to fix Total Blocking Time.
So what exactly is TBT and how we can fix it?
That’s exactly what we are going to discuss in this articles
Table of Contents
What is TBT?
Total Blocking Time is metric that representing tasks taking longer than 50ms to finish. Higher the TBT, longer it will take for the page to become responsive. As Google is continuously improving experience for its users so every metric of Google Page Speed Insights has direct link to real user experience. So, if TBT of your website is higher than recommended value it does not only mean bad scores but also bad user experience for real users.
Causes of high TBT
Total Blocking Time (TBT) is caused by external scripts or 3rd party code, unoptimized JavaScript, fonts and images. Mostly culprit is 3rd party code like Google Analytics, FB Pixels, Youtube etc.
Steps to fix TBT
Following below steps you will be able to fix Total Blocking Time:
Delay Execution of JavaScript
External JS which is not needed during the initial rendering of page should be delayed until user interaction. For example JS associated with floating chat button can greatly add to Total Blocking Time. Delaying JS for Chat button until user interaction will reduce TBT. Similarly, most of the external JS except Analytics, Pixels and important ones can be delayed. In WordPress, it’s now very easy to delay firing of JS until user interaction. Below are the two plugins for delaying JS.
Using WP Meteor
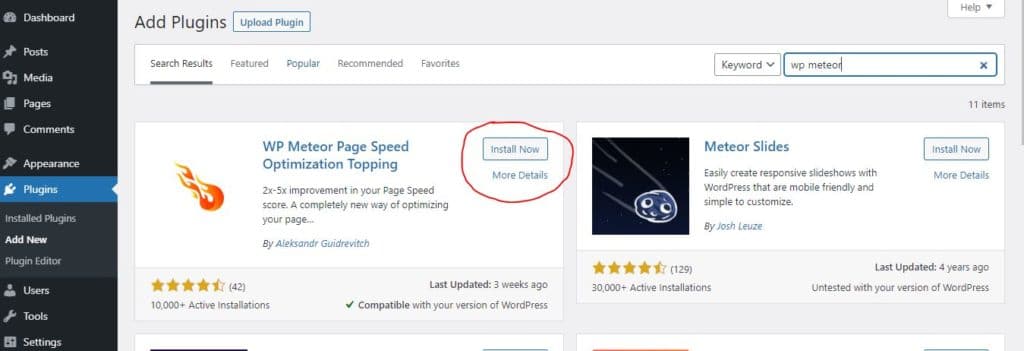
WP Meteor is free plugin and you can install it directly from WordPress repository. Go to Plugins and “Add new”. Search for “WP Meteor”, install and activate it.

WP Meteor by default will delay firing of JS by 1 second. So, it will start working without any configuration once you activate it. However, you can change delaying time from settings page of plugin. You will find settings of plugin under settings with name “WP Meteor”. I would recommend setting delay time to 2 seconds. User interaction will give best results but can break design until user interaction. So, unless you know how to exclude specific scripts through Exclusions tab, you should enable delay until user interaction. I will write a detailed article about exclusions of scripts from delaying in coming days.

It’s important to note that TBT on GTmetrix will increase further after setting delay of 2 seconds. However, TBT on Google Page Speed Insights will reduce and real user experience will also improve. Performance scores on GTmetrix will become worse because GTmetrix will keep waiting until the scripts load. In simpler word, it will add up additional 2 seconds as well in Total Blocking time. If you are more concerned about GTmetrix scores then you can enable delay until user interaction which will give best results on all tools.
Using WP Rocket
WP Rocket is the premium plugin and most recommended cache plugin. In version 3.9 and above they have improved “Delay JS” feature to delay firing of JS until user interaction. It does not only improve TBT but also improves overall experience and Core Web Vitals.
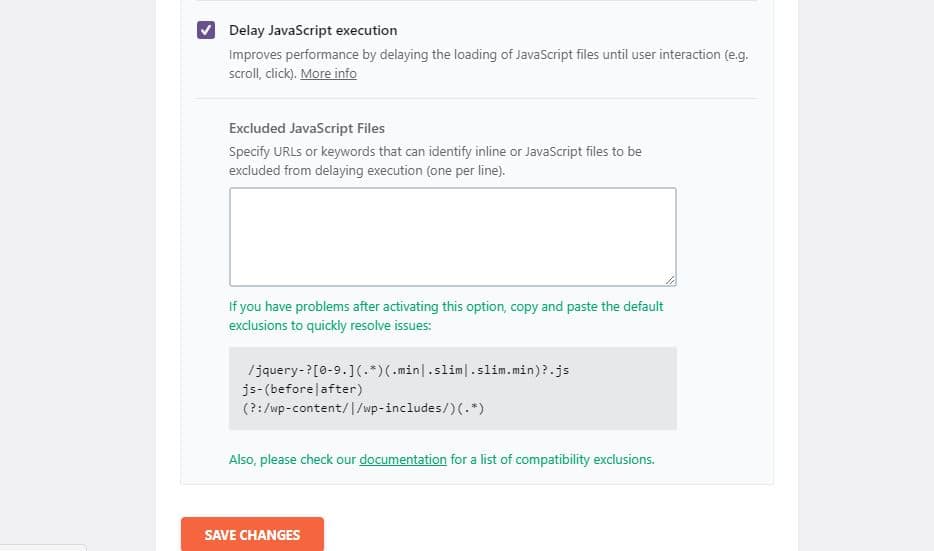
After uploading and activating the plugin you can find “Delay JS” option in File Optimization tab of settings. You can enable this option to reduce Total Blocking Time of your website. WP Rocket already has detailed list of exclusions mentioned in official blog. So you can confidently enable “delay JS” while excluding specific scripts which otherwise can break site if execution is delayed.

Defer JavaScript
Deferring JS can improve Total Blocking time by fixing render blocking JS. It is helpful because all of the JS which can not be delayed in previous step will be deferred.
Defer JS is already part of WP Rocket. So if you have WP Rocket then you can enable Defer JS option in File optimization tab. However, if you want to use free plugin then I would recommend Async JavaScript. It is free plugin available in WordPress repository. After activating plugin you can access it’s settings page by going to settings and then “Async JavaScript”.
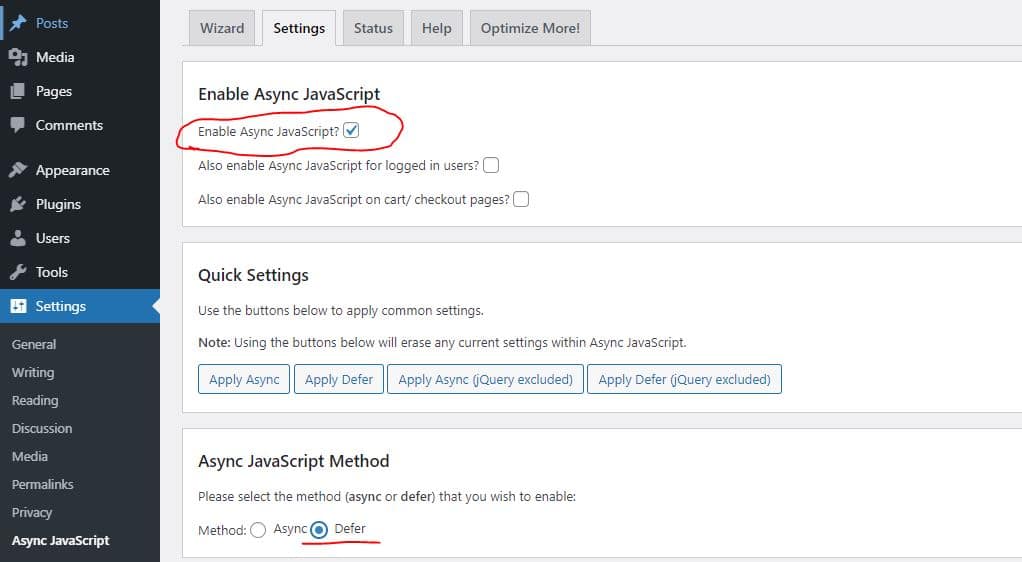
Enable Async JavaScript and select “Defer” for Async JavaScript method.

Optimize Images
Large size and unoptimized images can add to Total Blocking time significantly. Image optimization involves following steps:
Compressing Images
Images should be compressed to reduce it’s size. Images can be manually compressed one by one using online tool Shortpixel. However, if there are too many images and you do not want to compress them manually then I would recommend Imagify which is free and also has premium version with more quota for number of images. Configuration of Imagify is simple. You will have to create account to get API key. After getting API key and connecting with plugin, “Bulk Optimizer” can be found in settings. It’s important to keep website open until image optimization process is complete.
Scaling/Resizing Images
Instead of using images with large dimensions and then specifying it’s width and height, using image after resizing it to required dimensions can reduce image size greatly and imporve it’s loading time. There are many Photo editing tools like Photoshop that can help in resizing images but I would recommed online tool that can save your time.
Preloading Images
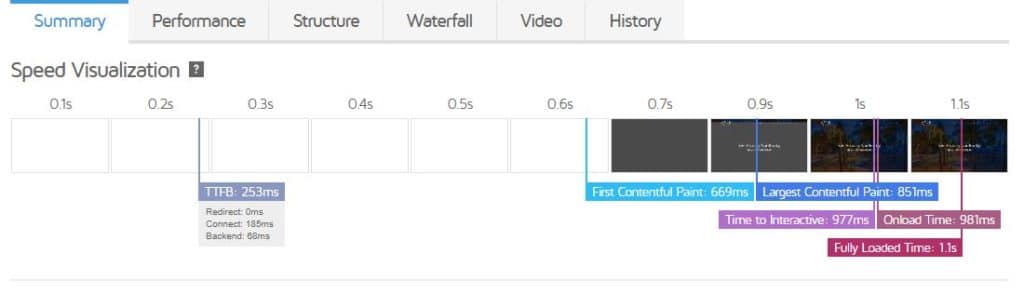
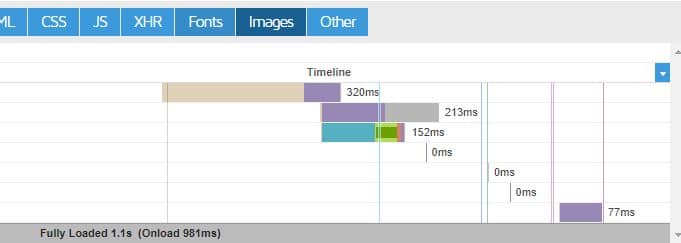
Preloading Images that are in viewport will improve Largest Contentful Paint (LCP) and TBT as well. To preload images you need to detect images that need preloading first. Using GTmetrix Screenshot and Waterfall can simplify this process.

In above picture, you can see Hero image in GTmetrix Screenshot is loading at last. So we should preload this image to save some milliseconds which will result in improvement of Blocking time and LCP as well.
Similarly, images that need preloading can be detected from GTmetrix waterfall as well by clicking on “Images” tab and observing the images with long bars or for which bar is starting in a late.

After detecting the images that need preloading, images can be preloaded now. To preload images add below code before closing head tag (</head>) of the page either manually or using a plugin.
<link rel="preload" as="image" href="/wp-content/uploads/2016/12/image.png"/>or
<link rel="preload" as="image" href="https://yourdomain.com/wp-content/uploads/2016/12/Banner1.png"/>Don’t forget to replace image path or URL inside href attribute.
Preload Fonts
Just like as we discussed preloading of images, Fonts hosted locally on your server can also be preloaded. Example code for preloading front type woff2 is as under:
<link rel="preload" href="/assets/Pacifico-Bold.woff2" as="font" type="font/woff2" crossorigin>The above code should be added before closing head tag (</head>) . All the locally hosted fonts can be preloaded.
If you are using WP Rocket then you do not need to add code manually as WP Rocket already has feature to preload Fonts. Go to WP Rocket Settings>>Preload>>Preload Fonts. Enter the URL of locally hosted fonts to preload them.

Prefetch DNS for External Assets
We discussed above about preloading locally hosted Fonts but what if fonts load externally? Many websites rely on Google Fonts loading externally. So, to improve loading time of external assets like Google Fonts, Google Analytics etc. we can prefetch DNS request for these domains.
So, to preload Google Fonts we can add below code before closing head tag.
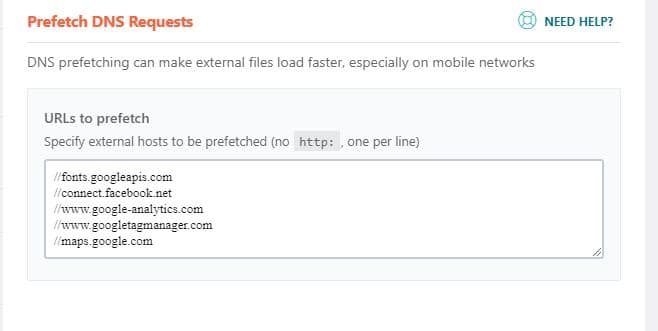
<link rel="dns-prefetch" href="https://fonts.googleapis.com/">Luckily, WP Rocket already has feature of prefetching DNS as well. You will find option in “Preload” Section.

Recommended domains to prefetch for most of the sites are as under:
//fonts.googleapis.com
//connect.facebook.net
//www.google-analytics.com
//www.googletagmanager.com
//maps.google.comAfter following all of the above mentioned steps, retest your site on Google Page Speed Insights. Let me know in the comments if this article has helped you to fix Total Blocking Time?
You can also check my detailed article about WordPress speed optimization.